今日は備忘記録です。
実は、このブログが
ほぼ丸1日、24時間くらい
表示されない状態になっていました(汗)
そのエラー名は
HTTP ERROR 500

ブログの表示は真っ白!!
どのページも動かない!
管理画面へもアクセスできない!
私の頭の中も真っ白!
あせったーーー!!
このまま
このワードプレスのブログが
見れないままだったら・・・
今までまとめてきた記事が
台無しーーーーー!!!
ショック!!
自画自賛だけど(笑)
なかなか読みやすくまとめて書いていたのに。
はて?なぜ
ワードプレスが表示されないのか!?
(/ω\)
オゥーノゥーーーー!!
どうしてこうなったのか!?
あっ!
実は・・・
心当たりあります。
(あるんかーーい!!!!!)←心の声
はい。
実は
とあるプラグインを追加した直後から
エラー500の画面が表示されるようになりました。
なので、
原因はそのプラグイン。
ということは、きっと
そのプラグインを削除できたら
元に戻る♪ような気がする。
ということで
プラグインしたものを削除する方法をネットで検索!
現状はサイトにログインできない。
ということは
ダッシュボードでも編集できない。
むむむ・・・と思いながら
ネットで検索1~2時間。
検索して
よし、この方法や!
と思い、そのまま実行したら
ドンピシャで5分で修復が完了しました☆
こういうワードプレスのトラブルって
素人の私には難しくて
いろいろと検索しながらじゃないと
解決が難しい!
今回、エラー500をせっかく修復できたので
備忘記録を兼ねて
その方法を紹介します。
まずは、私の状況ですが
<私の状況>
・さくらインターネット
・プラグインの直後、画面がHTTP ERROR 500
・ワードプレスの管理画面にログインできない
・ワードプレス初心者
・HTTP ERROR 500の対処法を1~2時間かけて検索
<エラー500の対処方法>
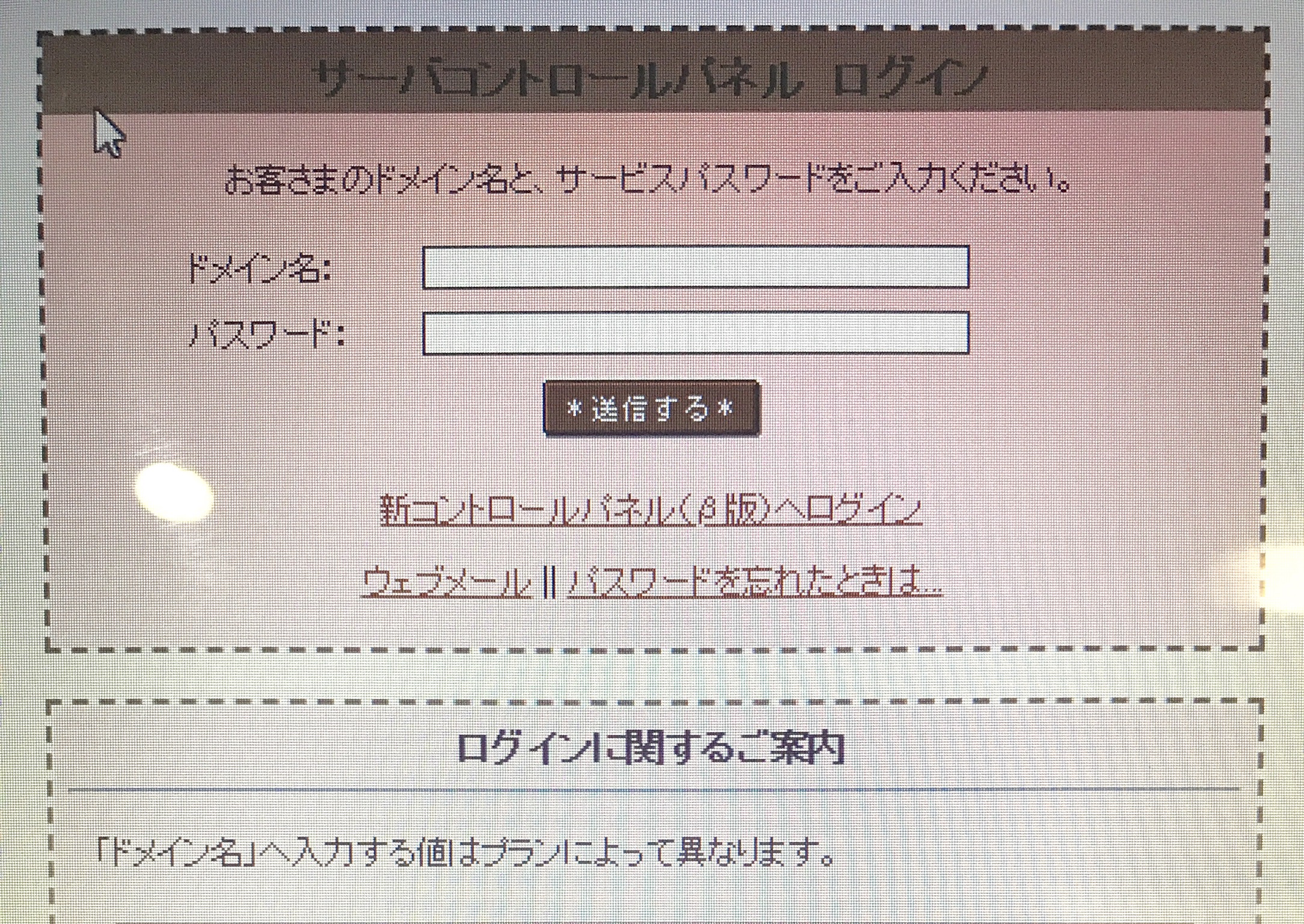
①さくらインターネットの
コントロールパネルからログインする。

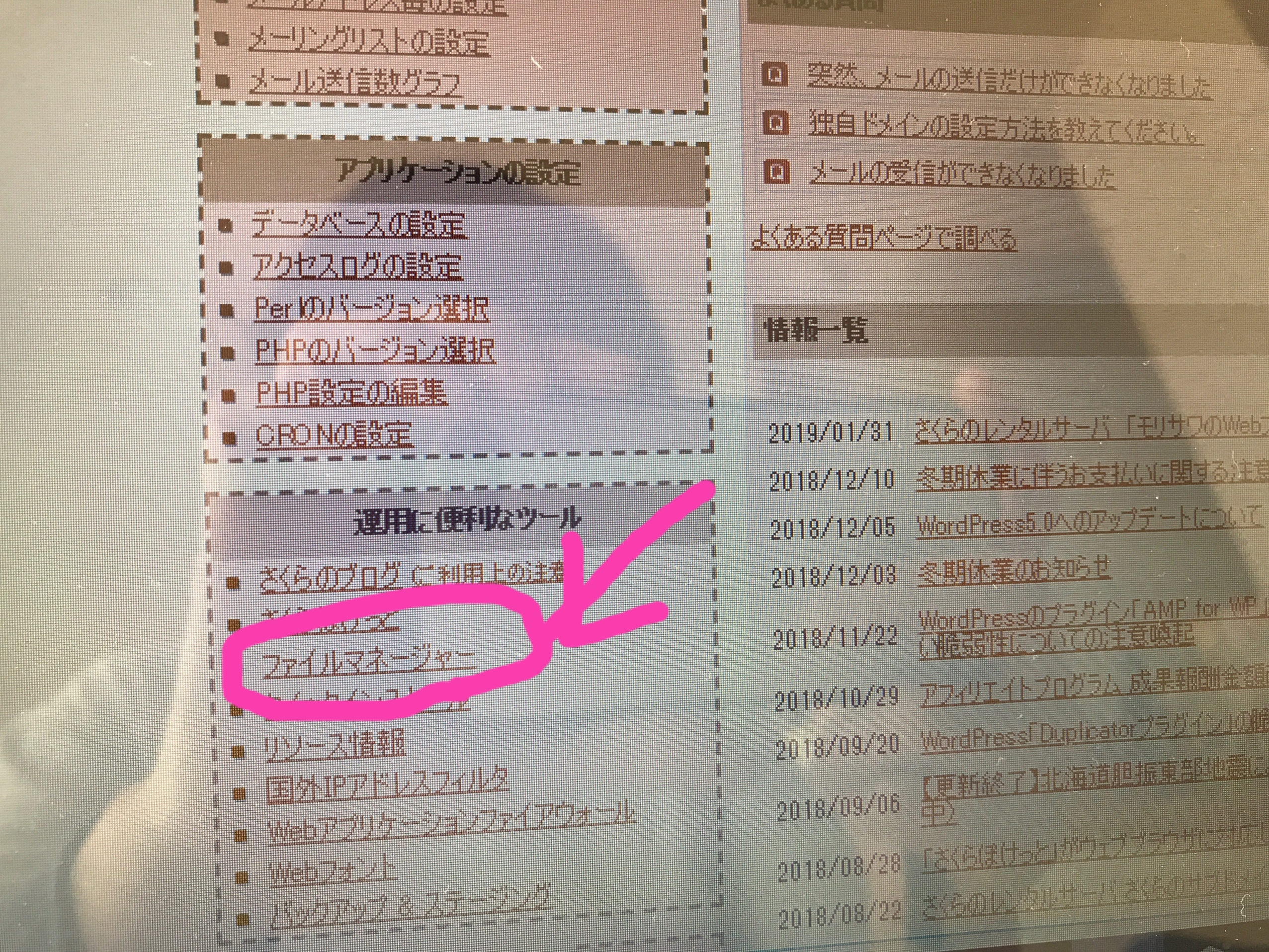
②ログインした後は左側にある
「ファイルマネージャー」を開ける

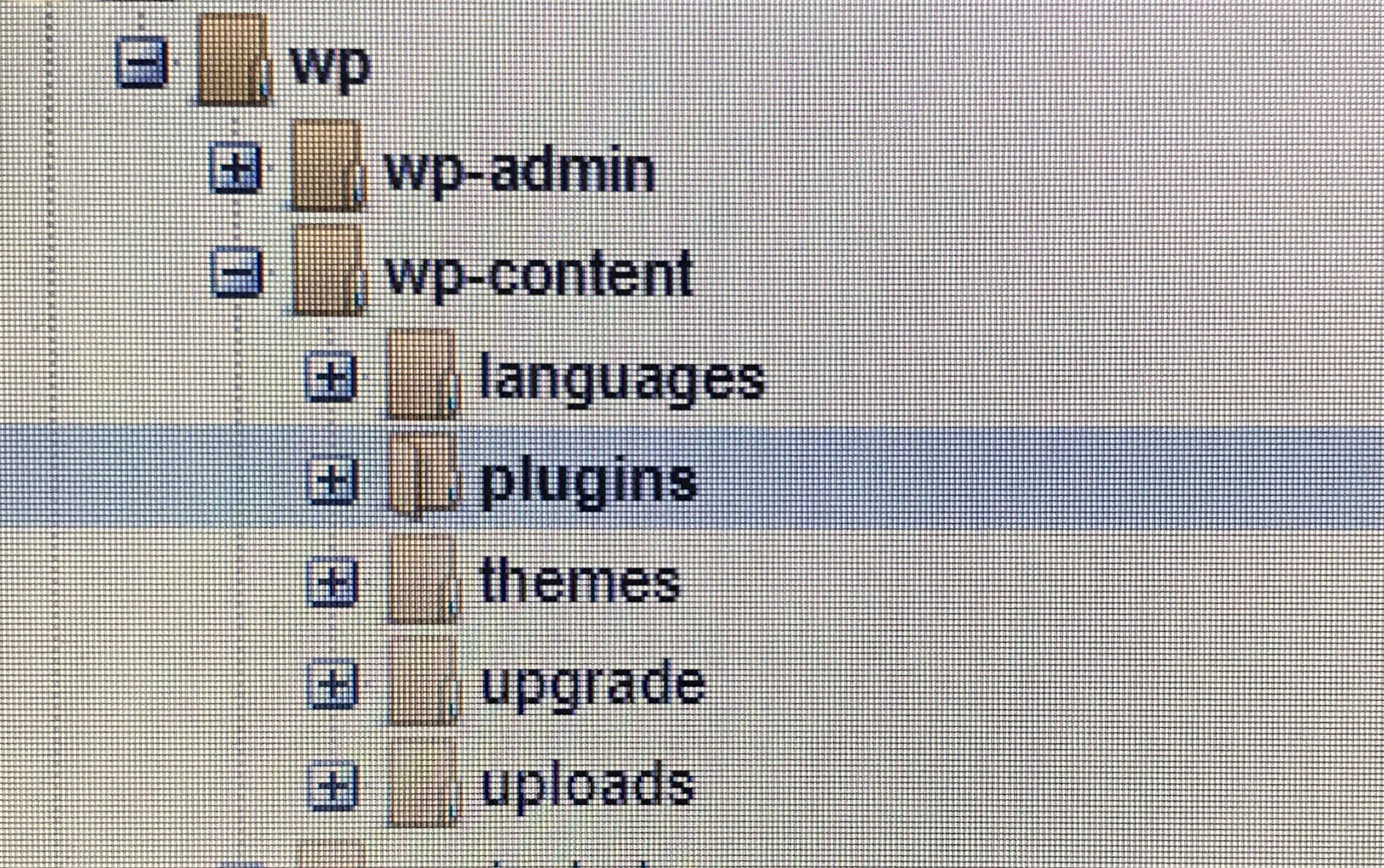
③ここは、フォルダがいっぱい!
その中から
wp-content>plugins>問題のあるプラグイン名

pluginsをの「+」をクリックすると
プラグインしている名前が載っていします。
ここで問題のあるプラグイン名のフォルダを
右クリックして「削除」
この3STEPだけで作業は完了!!
無事に表示されるようになりました♪♪

ほら、あなたに今日も無事に
このブログを見てもらえます♪
ほっ♪
よかった、よかった♪♪
(^^♪
さくらインターネットだから
ファイルマネージャーからアプローチできて
修復がスムーズでした☆
ワードプレスしてる方も
これでプラグインの後にエラー500がでても、冷や汗かかないね。
